Contenidos
Aplicación en iPhone
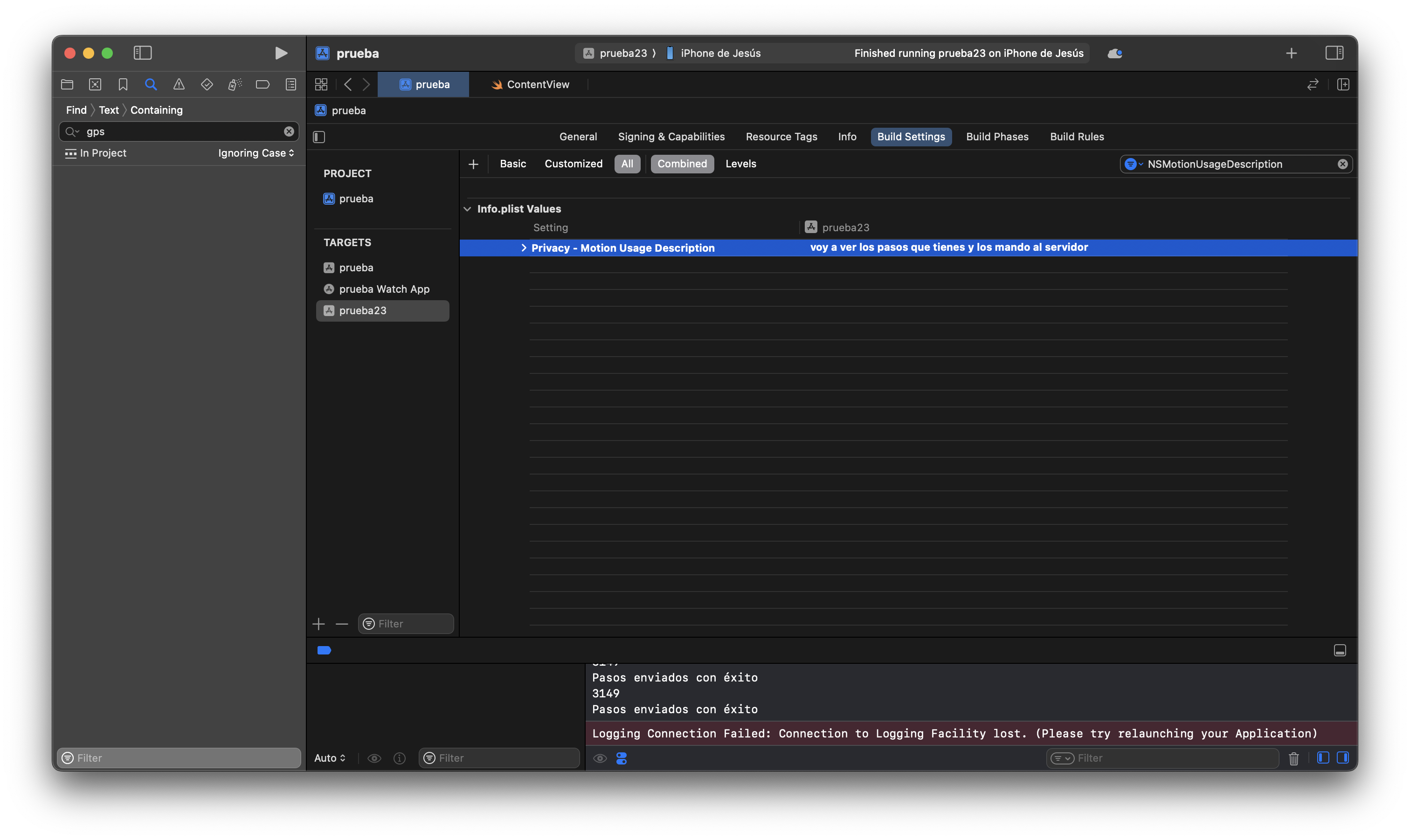
Permiso para acceso a los datos de movimiento del dispositivo (NSMotionUsageDescription)

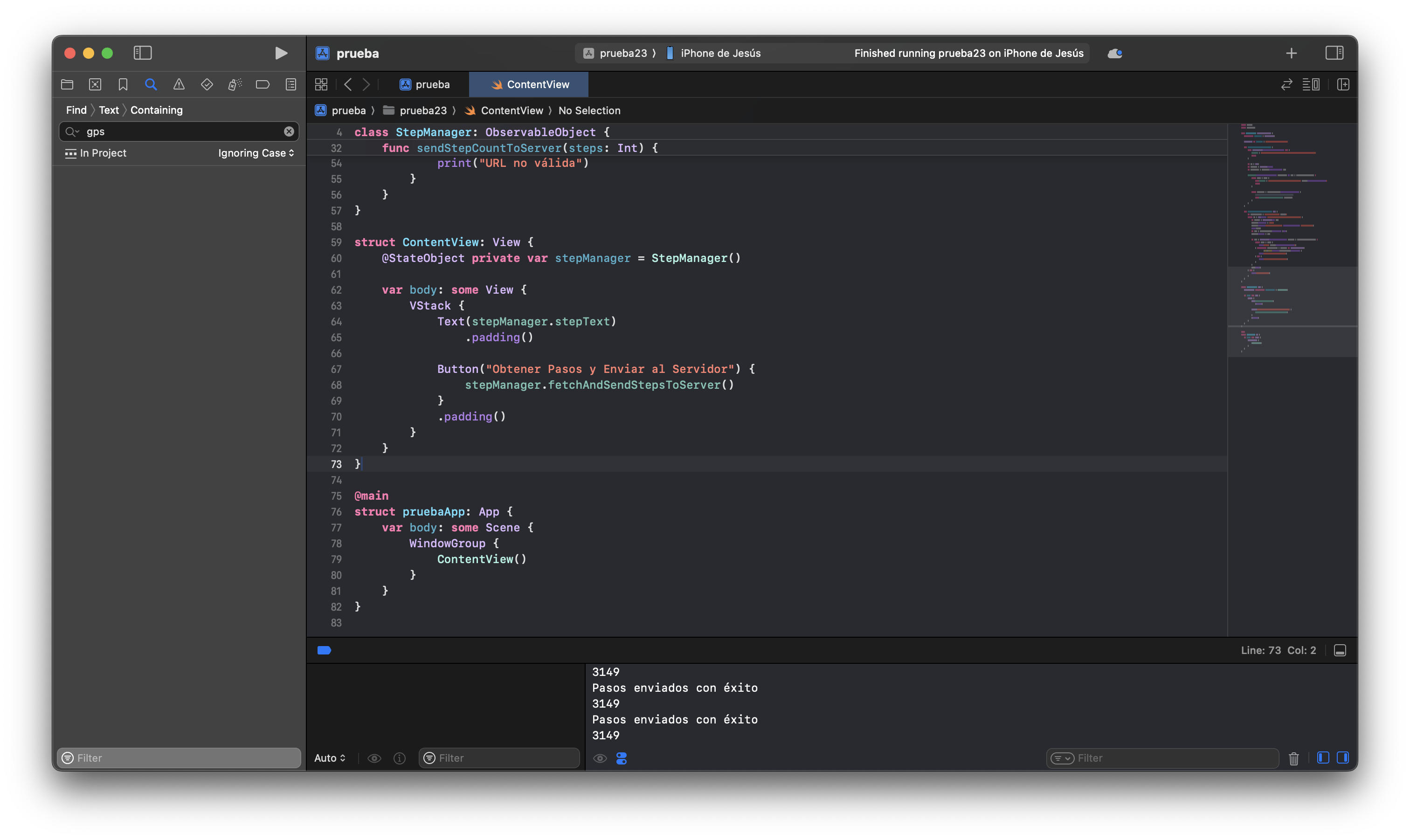
Código de la aplicación para iPhone que envía los pasos cuando se pulsa a un botón
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
import SwiftUI import CoreMotion class StepManager: ObservableObject { private let pedometer = CMPedometer() @Published var stepText = "Pasos hoy: No disponible" func fetchAndSendStepsToServer() { guard CMPedometer.isStepCountingAvailable() else { stepText = "El contador de pasos no está disponible en este dispositivo." return } let now = Date() let calendar = Calendar.current let startOfDay = calendar.startOfDay(for: now) pedometer.queryPedometerData(from: startOfDay, to: now) { pedometerData, error in if let error = error { self.stepText = "Error al obtener los datos de pasos: \(error.localizedDescription)" return } if let stepCount = pedometerData?.numberOfSteps.intValue { // Envío de la cantidad de pasos al servidor self.sendStepCountToServer(steps: stepCount) } } } func sendStepCountToServer(steps: Int) { let messageToSend = "Pasos dados hoy: \(steps)" if let url = URL(string: "http://192.168.1.55:6002/send-steps") { var request = URLRequest(url: url) request.httpMethod = "POST" request.setValue("application/text", forHTTPHeaderField: "Content-Type") print(steps) let data = messageToSend.data(using: .utf8) request.httpBody = data let task = URLSession.shared.dataTask(with: request) { data, response, error in if let error = error { print("Error: \(error.localizedDescription)") } else if let httpResponse = response as? HTTPURLResponse, (200...299).contains(httpResponse.statusCode) { print("Pasos enviados con éxito") } else { print("Error al enviar los pasos") } } task.resume() } else { print("URL no válida") } } } struct ContentView: View { @StateObject private var stepManager = StepManager() var body: some View { VStack { Text(stepManager.stepText) .padding() Button("Obtener Pasos y Enviar al Servidor") { stepManager.fetchAndSendStepsToServer() } .padding() } } } @main struct pruebaApp: App { var body: some Scene { WindowGroup { ContentView() } } } |


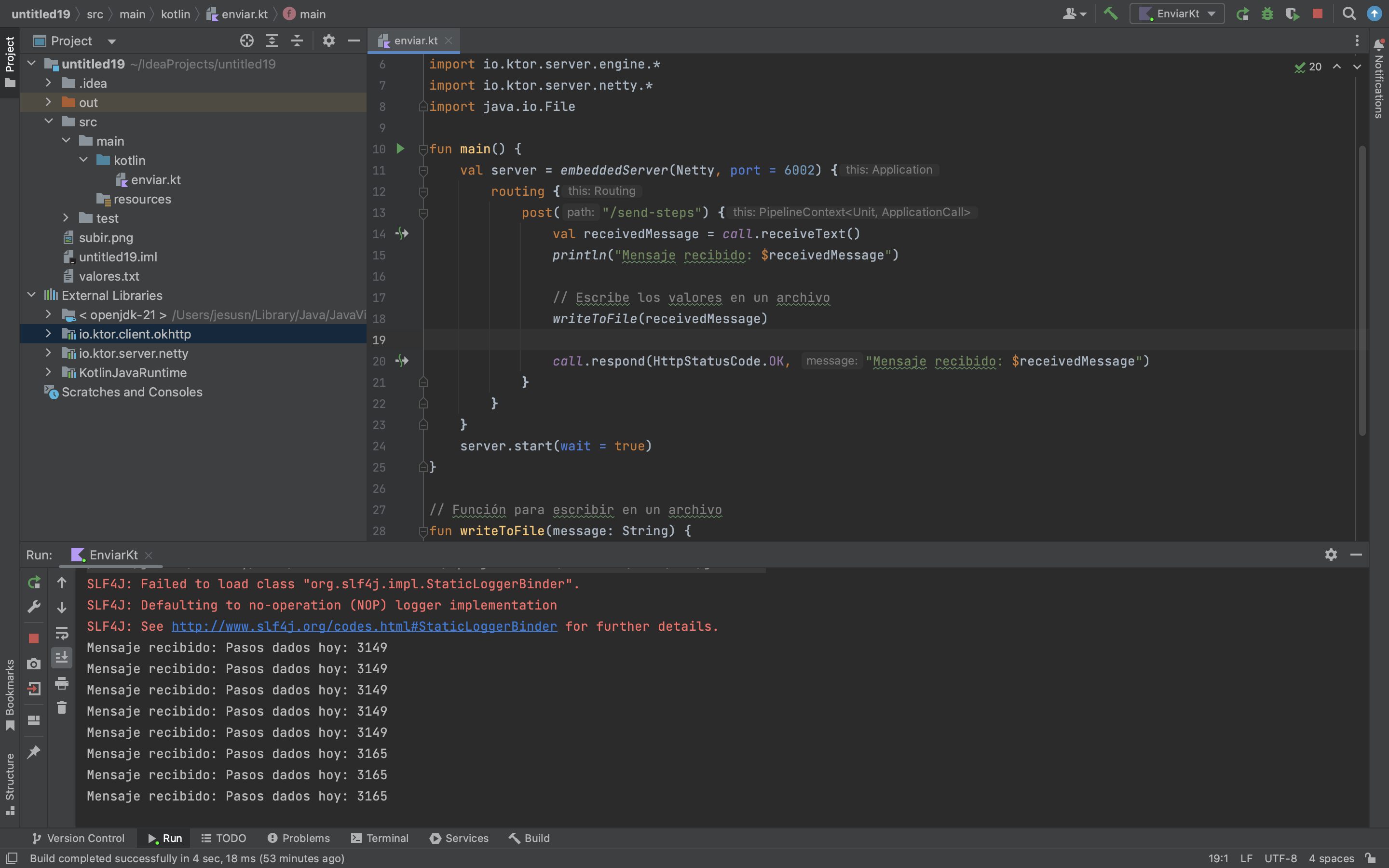
Servidor web que recibe los pasos y los almacena en un fichero
Importar librerías
|
1 2 3 4 |
io.ktor:ktor-server-netty:1.6.7 io.ktor:ktor-gson:1.6.7 org.slf4j:slf4j-simple:2.0.0-alpha1 org.slf4j:slf4j-simple:1.7.32 |
Código del servidor
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
import io.ktor.application.* import io.ktor.http.* import io.ktor.request.* import io.ktor.response.* import io.ktor.routing.* import io.ktor.server.engine.* import io.ktor.server.netty.* import java.io.File fun main() { val server = embeddedServer(Netty, port = 6001) { routing { post("/send-message") { val receivedMessage = call.receiveText() println("Mensaje recibido: $receivedMessage") // Escribe los valores en un archivo writeToFile(receivedMessage) call.respond(HttpStatusCode.OK, "Mensaje recibido: $receivedMessage") } } } server.start(wait = true) } // Función para escribir en un archivo fun writeToFile(message: String) { val file = File("valores.txt") // Nombre del archivo donde se almacenarán los valores file.appendText("$message\n") // Agrega el nuevo valor al archivo (con un salto de línea) } |