|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
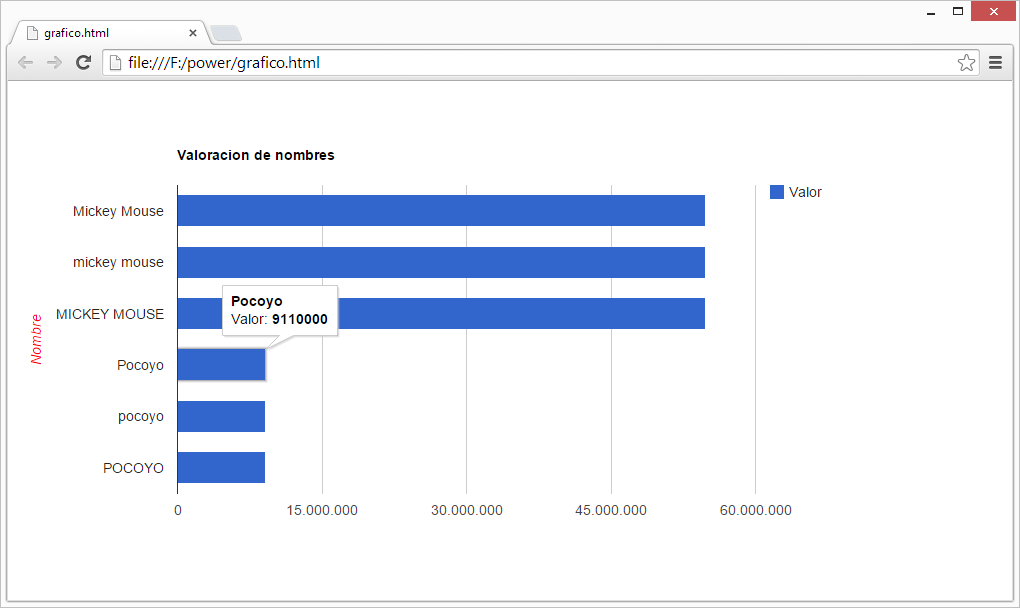
#Más información sobre el gráfico #https://google-developers.appspot.com/chart/interactive/docs/gallery/barchart#SimpleExample #Google Charts provides a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart gallery provides a large number of ready-to-use chart types. #Muy importante escribir correctamente los caracteres " y ' #Inicio del gráfico $inicio="<html><head><script type=""text/javascript"" src=""https://www.google.com/jsapi""></script><script type=""text/javascript"">google.load(""visualization"", ""1"", {packages:[""corechart""]});google.setOnLoadCallback(drawChart);function drawChart() {var data = google.visualization.arrayToDataTable([['Nombre', 'Valor']," $inicio | Out-File F:\power\grafico.html #Leer nombres en un fichero para buscar en Google Get-Content F:\power\nombres.txt | %{ #La primera búsqueda se realiza con el nombre que aparece en el fichero $urls='https://www.google.com/search?q='+ $_ +'' $result=Invoke-WebRequest $urls $valor=($result.AllElements | ? {$_.id -eq "resultStats"}).innerText $valor=$valor.replace("Aproximadamente","") $valor=$valor.replace("resultados","") $valor=$valor.replace(".","") $valor=$valor.Trim() Write-Host $_ Write-Host $valor "['$_', $valor]," | Out-File F:\power\grafico.html -Append #La segunda búsqueda se realiza con el nombre que aparece en el fichero convertido a minúsculas $lower=$_.tolower() $urls='https://www.google.com/search?q='+ $lower +'' $result=Invoke-WebRequest $urls $valor=($result.AllElements | ? {$_.id -eq "resultStats"}).innerText $valor=$valor.replace("Aproximadamente","") $valor=$valor.replace("resultados","") $valor=$valor.replace(".","") $valor=$valor.Trim() Write-Host $lower Write-Host $valor "['$lower', $valor]," | Out-File F:\power\grafico.html -Append #La tercera búsqueda se realiza con el nombre que aparece en el fichero convertido a mayúsculas $upper=$_.ToUpper() $urls='https://www.google.com/search?q='+ $upper +'' $result=Invoke-WebRequest $urls $valor=($result.AllElements | ? {$_.id -eq "resultStats"}).innerText $valor=$valor.replace("Aproximadamente","") $valor=$valor.replace("resultados","") $valor=$valor.replace(".","") $valor=$valor.Trim() Write-Host $upper Write-Host $valor "['$upper', $valor]," | Out-File F:\power\grafico.html -Append } #Final del gráfico $fin="]);var options = {title: 'Valoracion de nombres',vAxis: {title: 'Nombre', titleTextStyle: {color: 'red'}}};var chart = new google.visualization.BarChart(document.getElementById('chart_div'));chart.draw(data, options);}</script></head><body><div id=""chart_div"" style=""width: 900px; height: 500px;""></div></body></html>" $fin | Out-File F:\power\grafico.html -Append |