
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
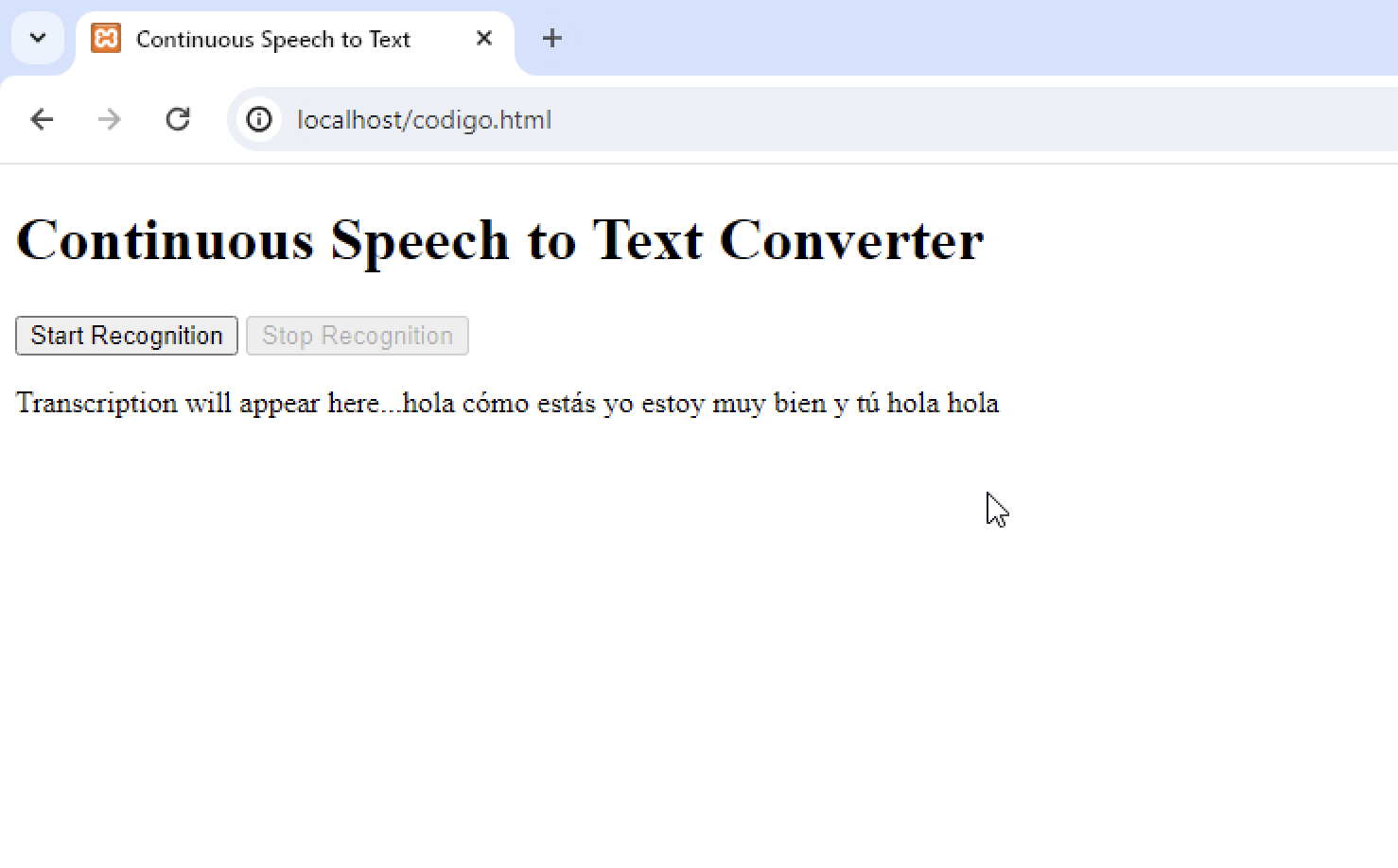
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Continuous Speech to Text</title> </head> <body> <h1>Continuous Speech to Text Converter</h1> <button id="start">Start Recognition</button> <button id="stop" disabled>Stop Recognition</button> <p id="transcript">Transcription will appear here...</p> <script> if ('webkitSpeechRecognition' in window) { var recognition = new webkitSpeechRecognition(); recognition.continuous = true; recognition.interimResults = true; // Set to true to show interim results recognition.lang = 'es-ES'; // Change the language code if necessary document.getElementById('start').addEventListener('click', function() { recognition.start(); this.disabled = true; document.getElementById('stop').disabled = false; }); document.getElementById('stop').addEventListener('click', function() { recognition.stop(); this.disabled = true; document.getElementById('start').disabled = false; }); recognition.onresult = function(event) { var transcript = ''; for (var i = event.resultIndex; i < event.results.length; ++i) { if (event.results[i].isFinal) { // Only add final results transcript += event.results[i][0].transcript + ' '; } } document.getElementById('transcript').textContent += transcript; }; recognition.onerror = function(event) { console.error('Speech recognition error', event); document.getElementById('transcript').textContent = 'Error occurred in recognition: ' + event.error; }; } else { document.getElementById('transcript').textContent = 'Your browser does not support speech recognition.'; } </script> </body> </html> |