Contenidos
main.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
from flask import Flask, request, jsonify, render_template import subprocess app = Flask(__name__) @app.route('/') def index(): return render_template('index.html') @app.route('/procesos', methods=['GET']) def procesos(): action = request.args.get('action') if action == 'listar': result = subprocess.run(['ps', 'aux'], capture_output=True, text=True) elif action == 'matar': pid = request.args.get('pid') if pid: result = subprocess.run(['kill', pid], capture_output=True, text=True) else: return jsonify({"error": "PID no proporcionado"}), 400 elif action == 'iniciar': comando = request.args.get('comando') if comando: result = subprocess.run(comando.split(), capture_output=True, text=True) else: return jsonify({"error": "Comando no proporcionado"}), 400 else: return jsonify({"error": "Acción no válida"}), 400 if result.returncode == 0: return jsonify({"output": result.stdout}) else: return jsonify({"error": result.stderr}), 500 if __name__ == '__main__': app.run(host='0.0.0.0', port=5000) |
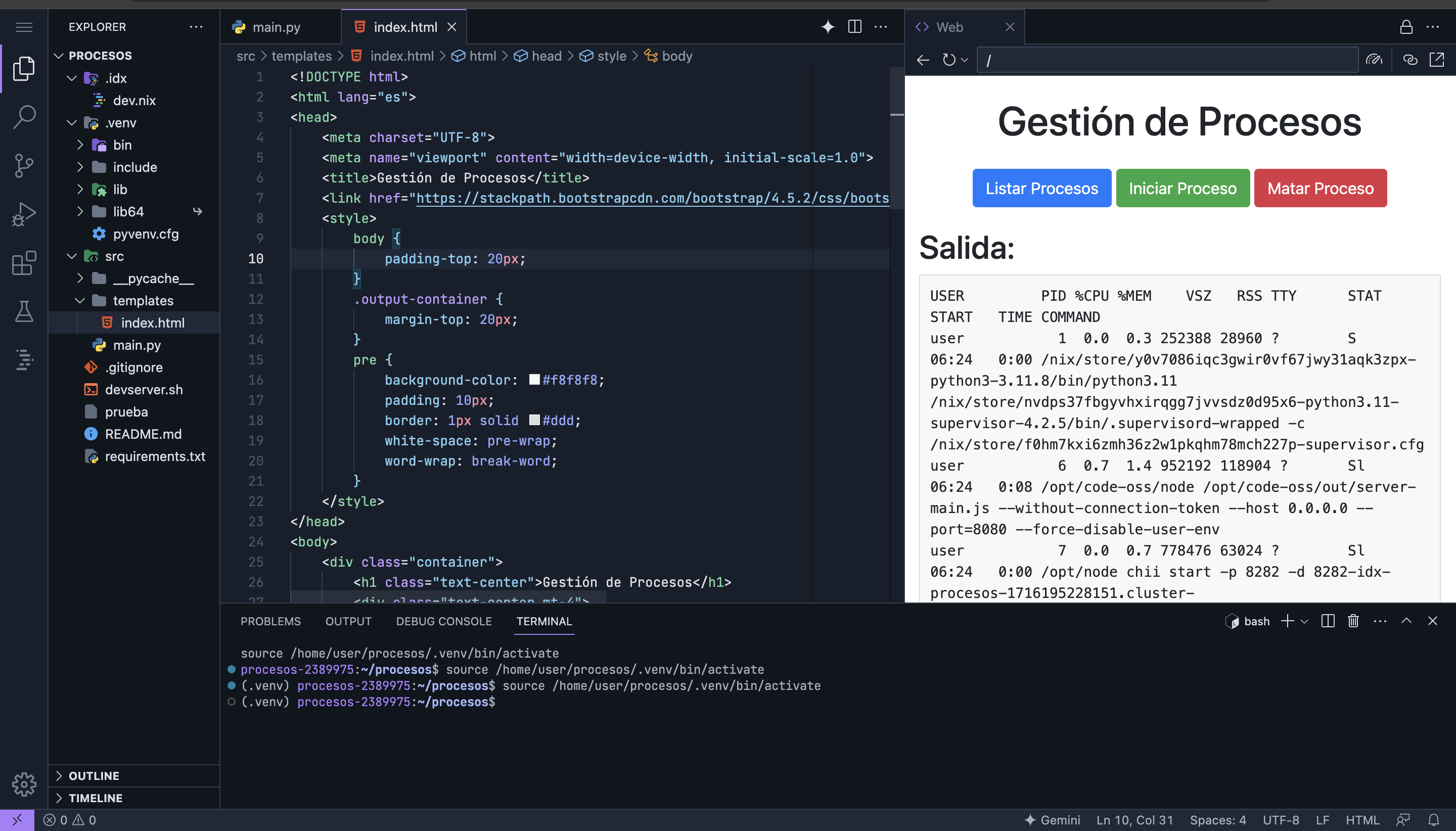
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Gestión de Procesos</title> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet"> <style> body { padding-top: 20px; } .output-container { margin-top: 20px; } pre { background-color: #f8f8f8; padding: 10px; border: 1px solid #ddd; white-space: pre-wrap; word-wrap: break-word; } </style> </head> <body> <div class="container"> <h1 class="text-center">Gestión de Procesos</h1> <div class="text-center mt-4"> <button class="btn btn-primary" onclick="listarProcesos()">Listar Procesos</button> <button class="btn btn-success" onclick="iniciarProceso()">Iniciar Proceso</button> <button class="btn btn-danger" onclick="matarProceso()">Matar Proceso</button> </div> <div class="output-container"> <h2>Salida:</h2> <pre id="output"></pre> </div> </div> <script> function listarProcesos() { fetch('/procesos?action=listar') .then(response => response.json()) .then(data => { document.getElementById('output').innerText = data.output || data.error; }); } function iniciarProceso() { const comando = prompt("Ingrese el comando a iniciar:"); if (comando) { fetch(`/procesos?action=iniciar&comando=${encodeURIComponent(comando)}`) .then(response => response.json()) .then(data => { document.getElementById('output').innerText = data.output || data.error; }); } } function matarProceso() { const pid = prompt("Ingrese el PID del proceso a matar:"); if (pid) { fetch(`/procesos?action=matar&pid=${pid}`) .then(response => response.json()) .then(data => { document.getElementById('output').innerText = data.output || data.error; }); } } </script> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> </body> </html> |