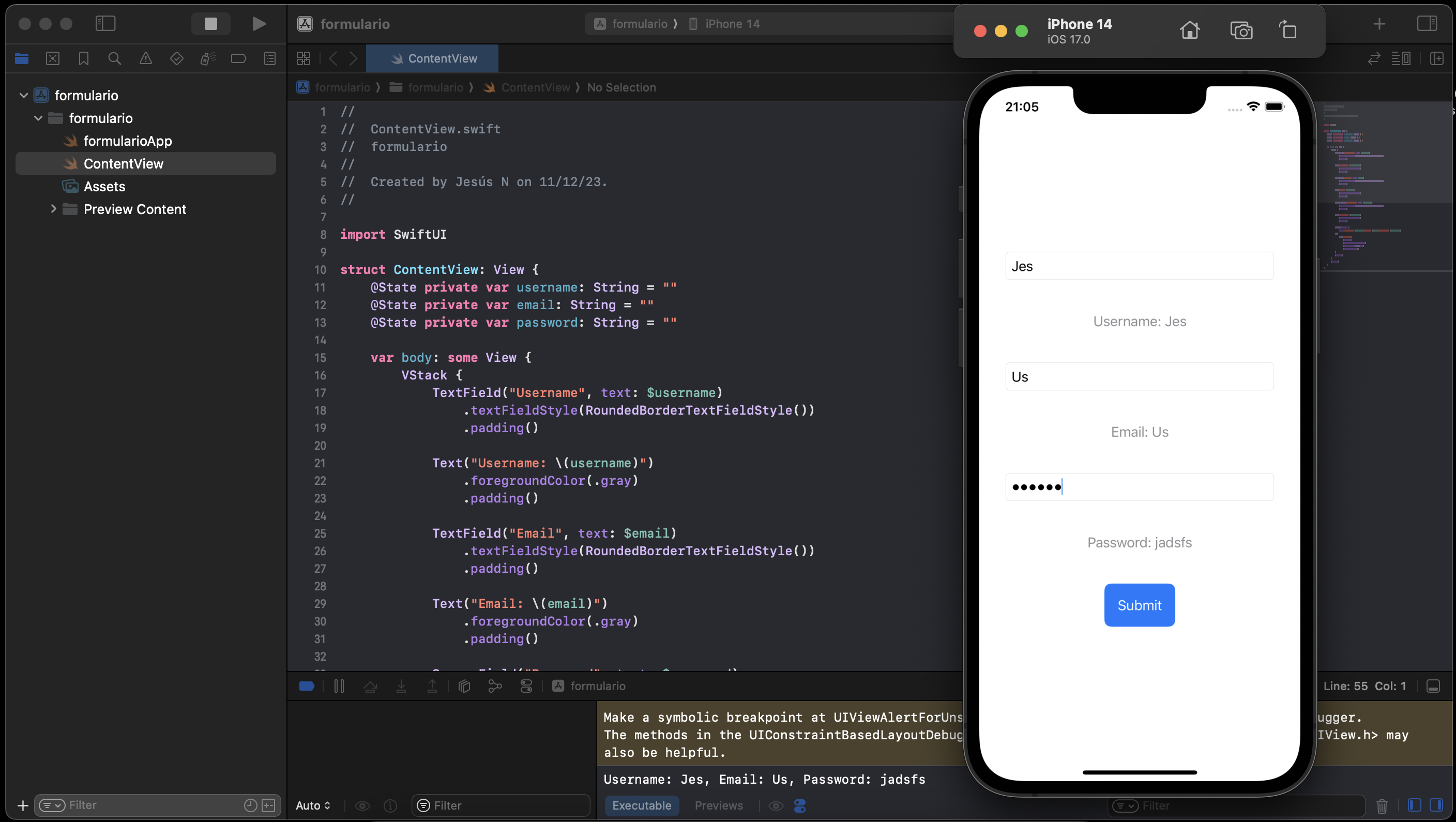
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | import SwiftUI struct ContentView: View { @State private var username: String = "" @State private var email: String = "" @State private var password: String = "" var body: some View { VStack { TextField("Username", text: $username) .textFieldStyle(RoundedBorderTextFieldStyle()) .padding() Text("Username: \(username)") .foregroundColor(.gray) .padding() TextField("Email", text: $email) .textFieldStyle(RoundedBorderTextFieldStyle()) .padding() Text("Email: \(email)") .foregroundColor(.gray) .padding() SecureField("Password", text: $password) .textFieldStyle(RoundedBorderTextFieldStyle()) .padding() Text("Password: \(password)") .foregroundColor(.gray) .padding() Button(action: { print("Username: \(username), Email: \(email), Password: \(password)") }) { Text("Submit") .padding() .foregroundColor(.white) .background(Color.blue) .cornerRadius(8) } .padding() } .padding() } } |