|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 |
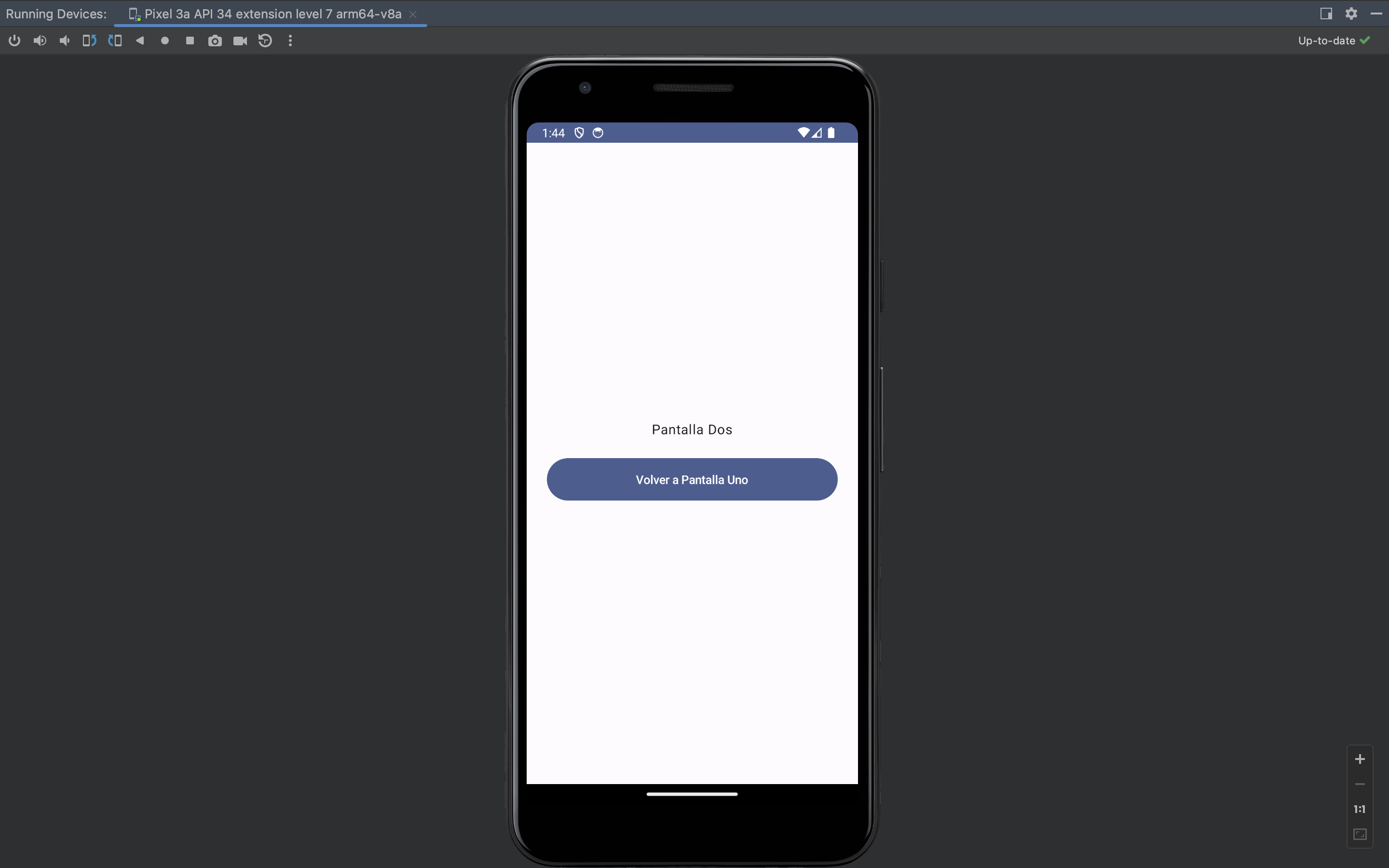
package com.example.myapplication import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.foundation.layout.* import androidx.compose.material3.Button import androidx.compose.material3.MaterialTheme import androidx.compose.material3.Surface import androidx.compose.material3.Text import androidx.compose.runtime.* import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.tooling.preview.Preview import androidx.compose.ui.unit.dp import androidx.navigation.NavController import androidx.navigation.compose.rememberNavController import androidx.navigation.navDeepLink import androidx.navigation.compose.composable import com.example.myapplication.ui.theme.MyApplicationTheme import androidx.navigation.compose.NavHost class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { MyApplicationTheme { Surface( modifier = Modifier.fillMaxSize(), color = MaterialTheme.colorScheme.background ) { AppNavigation() } } } } } @Composable fun ScreenOne(navController: NavController) { Column( modifier = Modifier .fillMaxSize() .padding(16.dp), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Pantalla Uno") Spacer(modifier = Modifier.height(16.dp)) Button( onClick = { navController.navigate("screenTwo") }, modifier = Modifier .padding(8.dp) .height(50.dp) .fillMaxWidth(), ) { Text(text = "Ir a Pantalla Dos") } } } @Composable fun ScreenTwo(navController: NavController) { Column( modifier = Modifier .fillMaxSize() .padding(16.dp), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Pantalla Dos") Spacer(modifier = Modifier.height(16.dp)) Button( onClick = { navController.navigate("screenOne") }, modifier = Modifier .padding(8.dp) .height(50.dp) .fillMaxWidth(), ) { Text(text = "Volver a Pantalla Uno") } } } @Composable fun AppNavigation() { val navController = rememberNavController() NavHost(navController = navController, startDestination = "screenOne") { composable("screenOne") { ScreenOne(navController = navController) } composable( "screenTwo", arguments = emptyList(), deepLinks = listOf(navDeepLink { uriPattern = "app://screenTwo" }) ) { ScreenTwo(navController = navController) } } } @Preview(showBackground = true) @Composable fun DefaultPreview() { MyApplicationTheme { AppNavigation() } } |