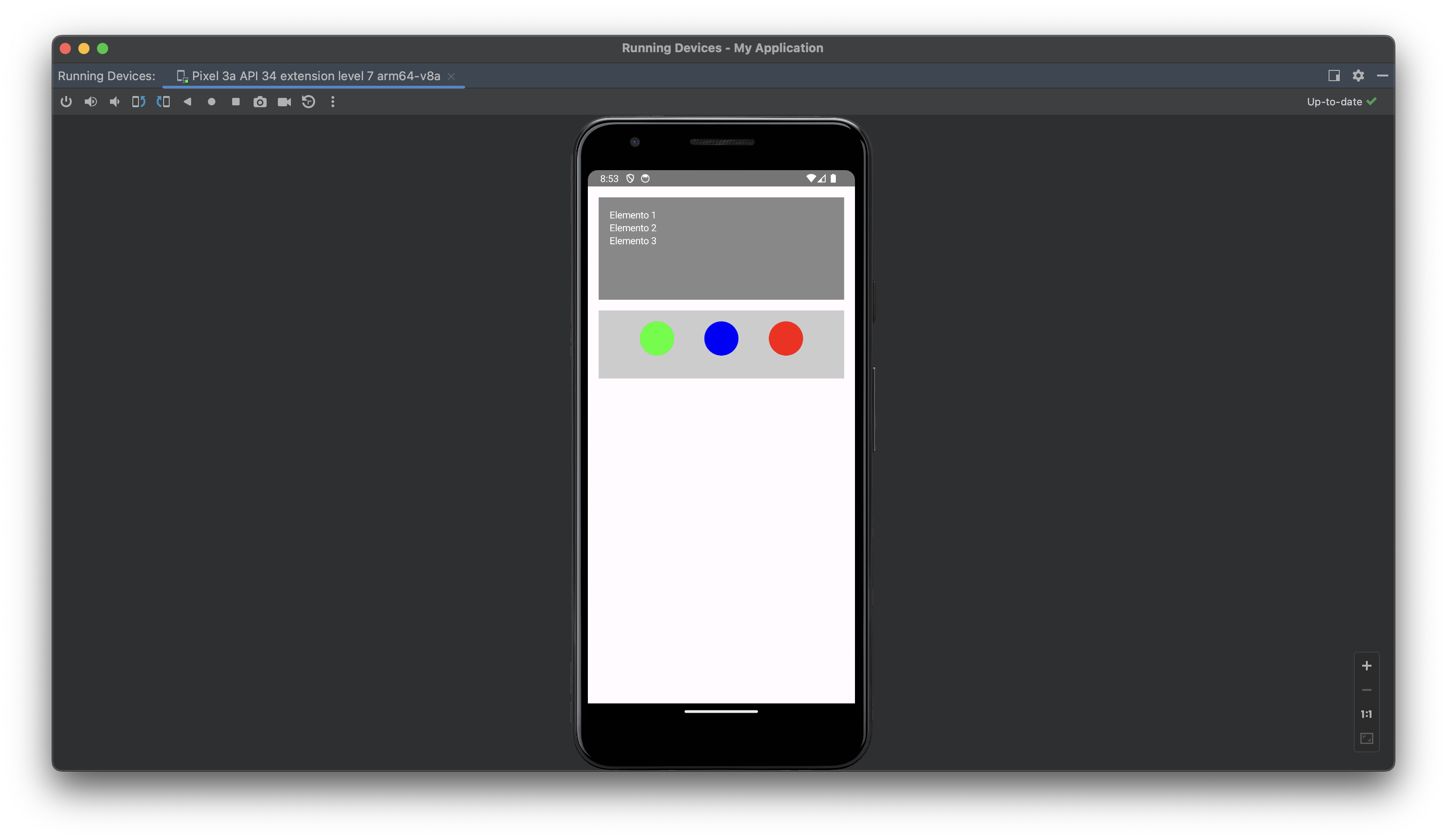
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | package com.example.myapplication import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.foundation.background import androidx.compose.foundation.layout.* import androidx.compose.foundation.shape.CircleShape import androidx.compose.material3.* import androidx.compose.runtime.Composable import androidx.compose.ui.Modifier import androidx.compose.ui.graphics.Color import androidx.compose.ui.tooling.preview.Preview import androidx.compose.ui.unit.dp class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { MyApp() } } } @Composable fun MyApp() { Surface(modifier = Modifier.fillMaxSize()) { Column( modifier = Modifier .fillMaxSize() .padding(16.dp) ) { // Column Column( modifier = Modifier .fillMaxWidth() .height(150.dp) .background(Color.Gray) .padding(16.dp) ) { Text(text = "Elemento 1", color = Color.White) Text(text = "Elemento 2", color = Color.White) Text(text = "Elemento 3", color = Color.White) } Spacer(modifier = Modifier.height(16.dp)) // Row Row( modifier = Modifier .fillMaxWidth() .height(100.dp) .background(Color.LightGray) .padding(16.dp), horizontalArrangement = Arrangement.SpaceEvenly ) { Box( modifier = Modifier .size(50.dp) .background(Color.Green, shape = CircleShape) ) Box( modifier = Modifier .size(50.dp) .background(Color.Blue, shape = CircleShape) ) Box( modifier = Modifier .size(50.dp) .background(Color.Red, shape = CircleShape) ) } } } } @Preview @Composable fun PreviewMyApp() { MyApp() } |