|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
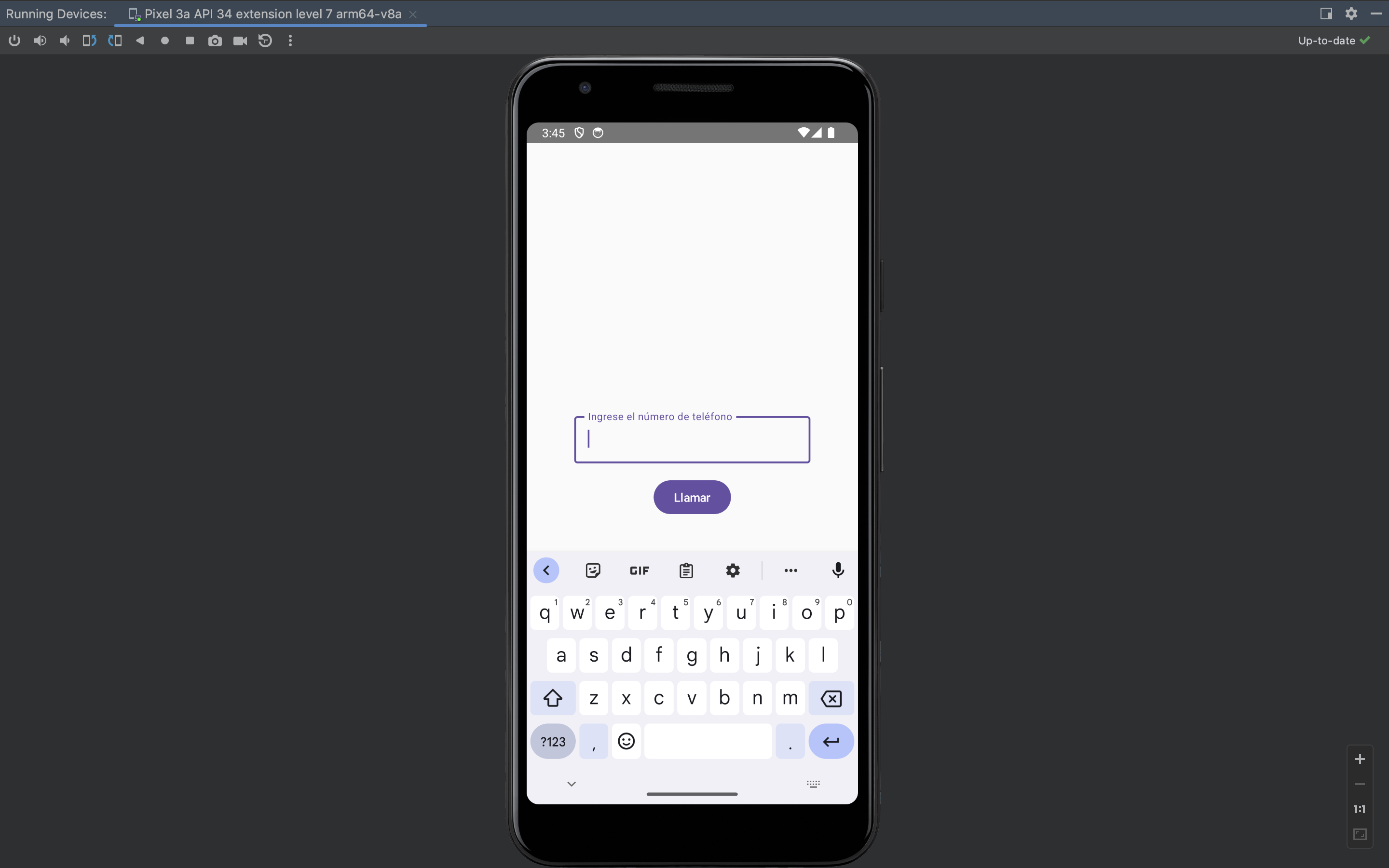
package com.example.myapplication import androidx.compose.material3.Text import androidx.compose.ui.unit.dp import android.content.Intent import android.net.Uri import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.foundation.layout.* import androidx.compose.material3.Button import androidx.compose.material3.ExperimentalMaterial3Api import androidx.compose.material3.MaterialTheme import androidx.compose.material3.OutlinedTextField import androidx.compose.runtime.* import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.platform.LocalContext class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { MaterialTheme { CallScreen() } } } } @OptIn(ExperimentalMaterial3Api::class) @Composable fun CallScreen() { var phoneNumber by remember { mutableStateOf("") } val context = LocalContext.current Column( modifier = Modifier .fillMaxSize() .padding(16.dp), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { OutlinedTextField( value = phoneNumber, onValueChange = { phoneNumber = it }, label = { Text("Ingrese el número de teléfono") }, ) Spacer(modifier = Modifier.height(16.dp)) Button( onClick = { if (phoneNumber.isNotBlank()) { val dialIntent = Intent(Intent.ACTION_DIAL, Uri.parse("tel:$phoneNumber")) context.startActivity(dialIntent) } } ) { Text("Llamar") } } } |