|
1 |
implementation("androidx.navigation:navigation-compose:2.4.0") |
MainActivity.kt
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
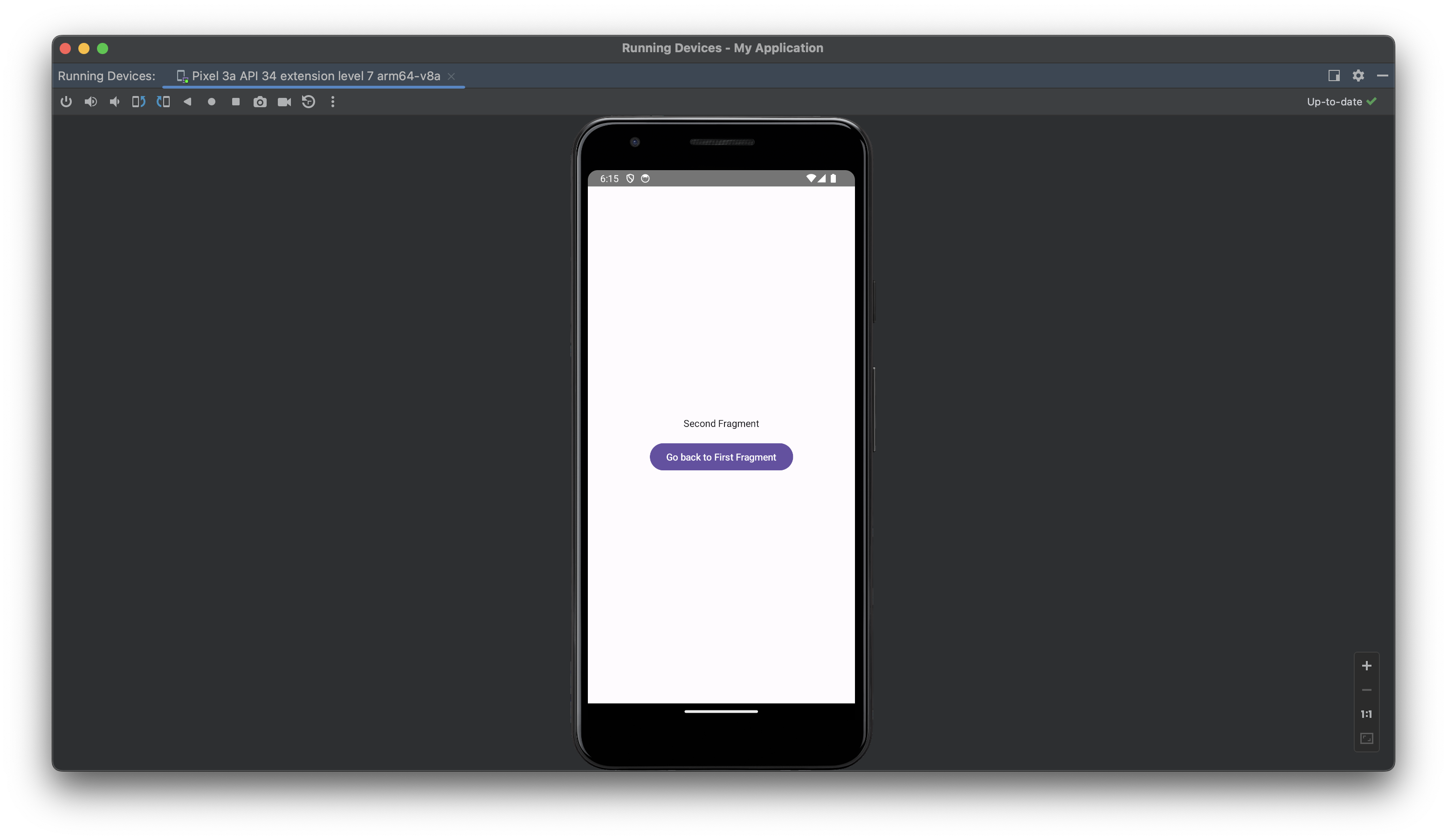
package com.example.myapplication import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.foundation.layout.Arrangement import androidx.compose.foundation.layout.Column import androidx.compose.foundation.layout.Spacer import androidx.compose.foundation.layout.fillMaxSize import androidx.compose.foundation.layout.height import androidx.compose.foundation.layout.padding import androidx.compose.material3.Button import androidx.compose.material3.MaterialTheme import androidx.compose.material3.Surface import androidx.compose.material3.Text import androidx.compose.runtime.Composable import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.unit.dp import androidx.navigation.NavHostController import androidx.navigation.compose.NavHost import androidx.navigation.compose.composable import androidx.navigation.compose.rememberNavController class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { MyApplication() } } } @Composable fun MyApplication() { val navController = rememberNavController() Navigation(navController = navController) } @Composable fun Navigation(navController: NavHostController) { NavHost(navController = navController, startDestination = "first") { composable("first") { FirstScreen(navController) } composable("second") { SecondScreen(navController) } } } @Composable fun FirstScreen(navController: NavHostController) { Surface(modifier = Modifier.fillMaxSize()) { Column( modifier = Modifier .fillMaxSize() .padding(16.dp), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { Text( text = "First Fragment", style = MaterialTheme.typography.bodyLarge ) Spacer(modifier = Modifier.height(16.dp)) Button( onClick = { navController.navigate("second") } ) { Text(text = "Go to Second Fragment") } } } } @Composable fun SecondScreen(navController: NavHostController) { Surface(modifier = Modifier.fillMaxSize()) { Column( modifier = Modifier .fillMaxSize() .padding(16.dp), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { Text( text = "Second Fragment", style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.height(16.dp)) Button( onClick = { navController.popBackStack() } ) { Text(text = "Go back to First Fragment") } } } } |